Google AdSense をはてなブログに表示する。
こんにちは。
先日、アクセス数の少ない私のブログでもGoogle AdSenseの審査が無事通り、広告を貼ることができるようになりました。
今回は、Google AdSenseをこのはてなブログに表示する一連の流れを書きます。
※はてなブログにGoogle AdSenseを表示するには独自ドメインのブログでないとだめだそうです。
通知のメールには以下の画像が付いていました。
では、さっそく広告を貼ってみようと思い。Google AdSenseのスクリプトコードを得るためにGoogle AdSenseにアクセスしました。

広告用コードを取得する
左のメニューから広告ユニットを選択し、次に新しい広告ユニットボタンをクリックします。

次に広告の種類を選択します。まずはテキスト広告とディスプレイ広告を選択します。

説明のツアーが2ページ表示されます。次へ進むボタンしか表示されないので、クリックして進みます。

広告ユニットのスタイルを指定できます。
ここでは名前のみ指定し、保存してコード取得ボタンをクリックします。
名前は任意で構いません。

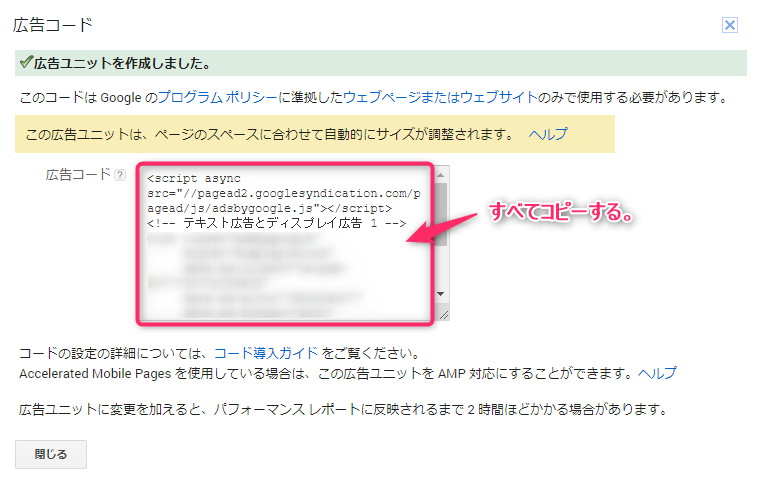
以下の画面が表示されます。広告コードをすべてコピーし、閉じてください。
Google AdSense側の操作はとりあえず、ここまでで良いです。

はてなブログに表示する。
取得した広告コードをはてなブログに表示できるようにします。
はてなブログのメニューでデザインを選択します。

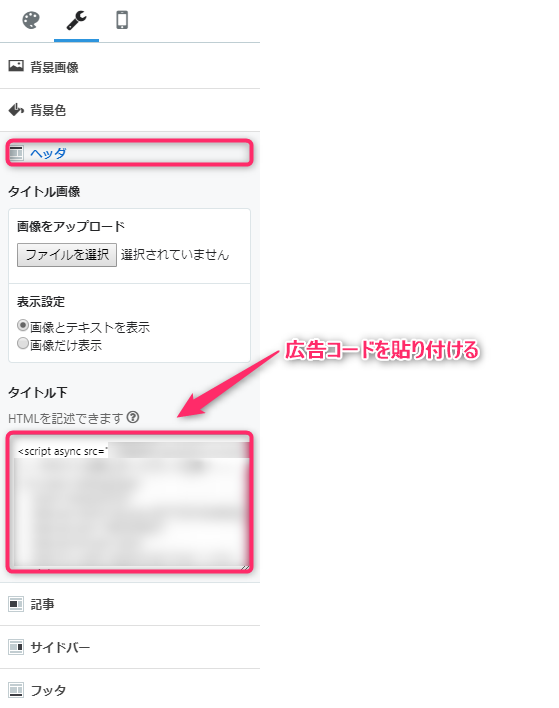
つぎにヘッダを選択し、HTMLを記述するテキストボックス内に先程コピーした広告コードを貼り付けます。貼り付けた後は、変更を保存するボタンをクリックして保存します。

その後、自分のブログにアクセスしてみると、ブログヘッダ(記事の前部分)に広告が表示されているのが確認できます。

以上で一通りの広告の貼り付け方法がわかりました。
あとは、広告のサイズや表示する場所などを操作する必要があると思いますが、それはおいおい。